
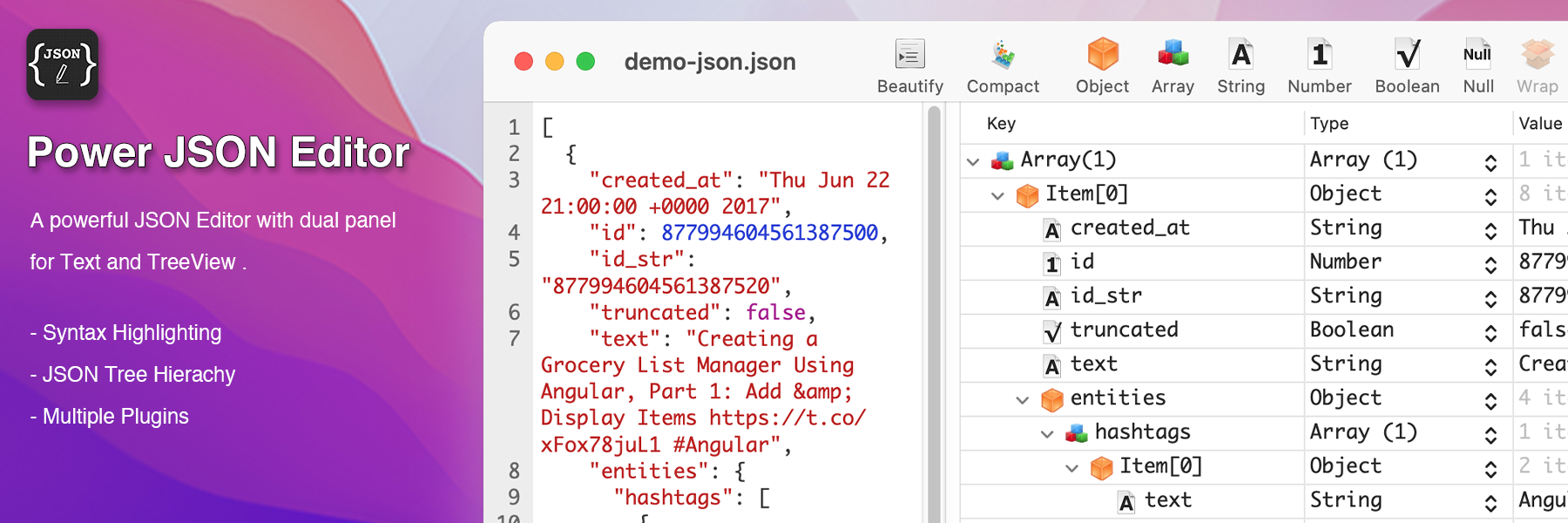
Power JSON Editor for Mac is a JSON editor for developers with Visual Tree View and multiple plugins like Array Table Editor and jq Processor.
By Power JSON Editor, developers can manipulte JSON files in WYSIWYG mode, inspect JSON hierarchy cleary with JSON Tree View, and it has powerful JSONPath search capability and convenient node operation functions.
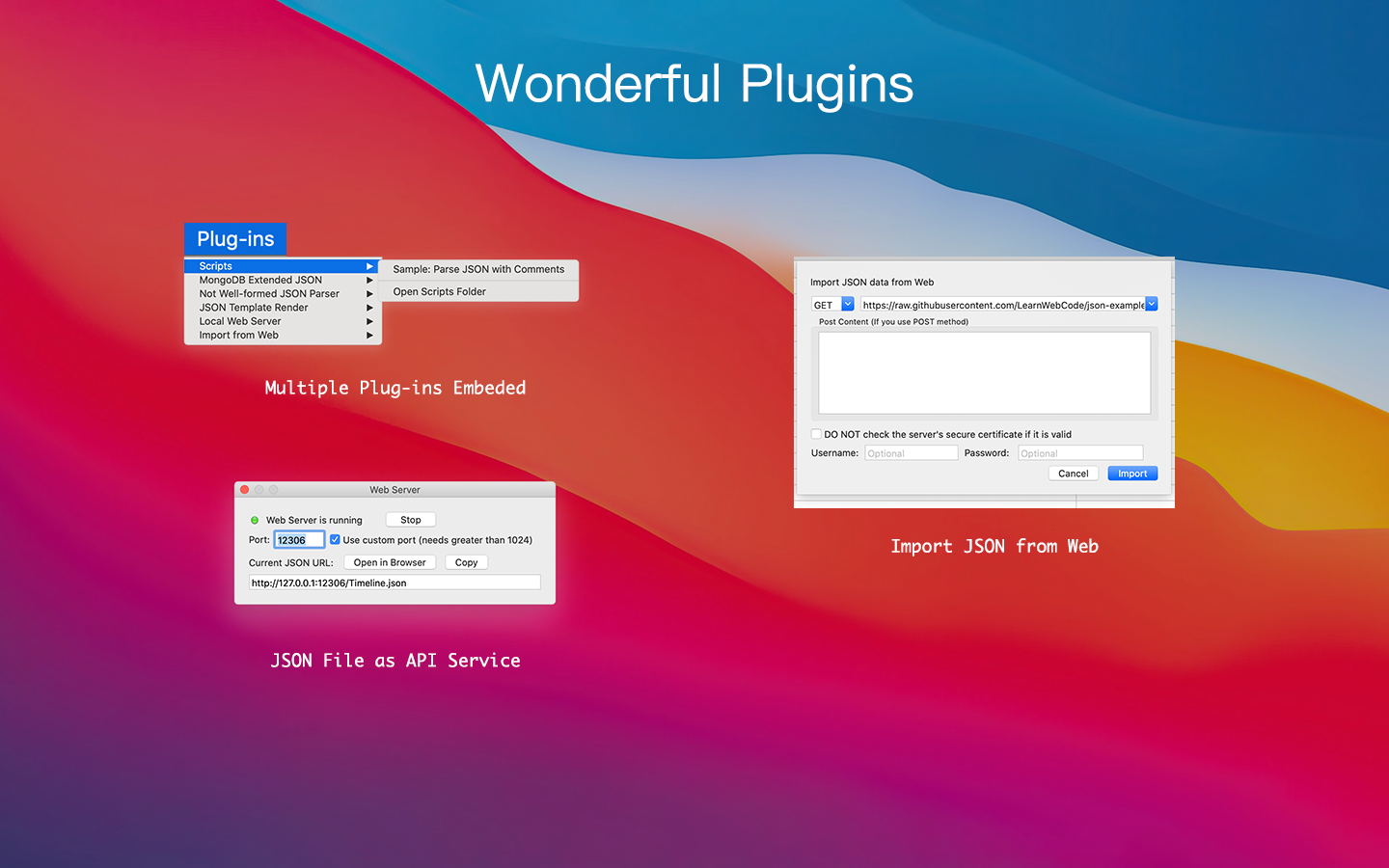
Moreover, Power JSON Editor contains many plug-ins that can perform numerous json-related editing and processing operations.
Needs JSON editor for Windows? Check Quick JSON Editor for Windows.
Features

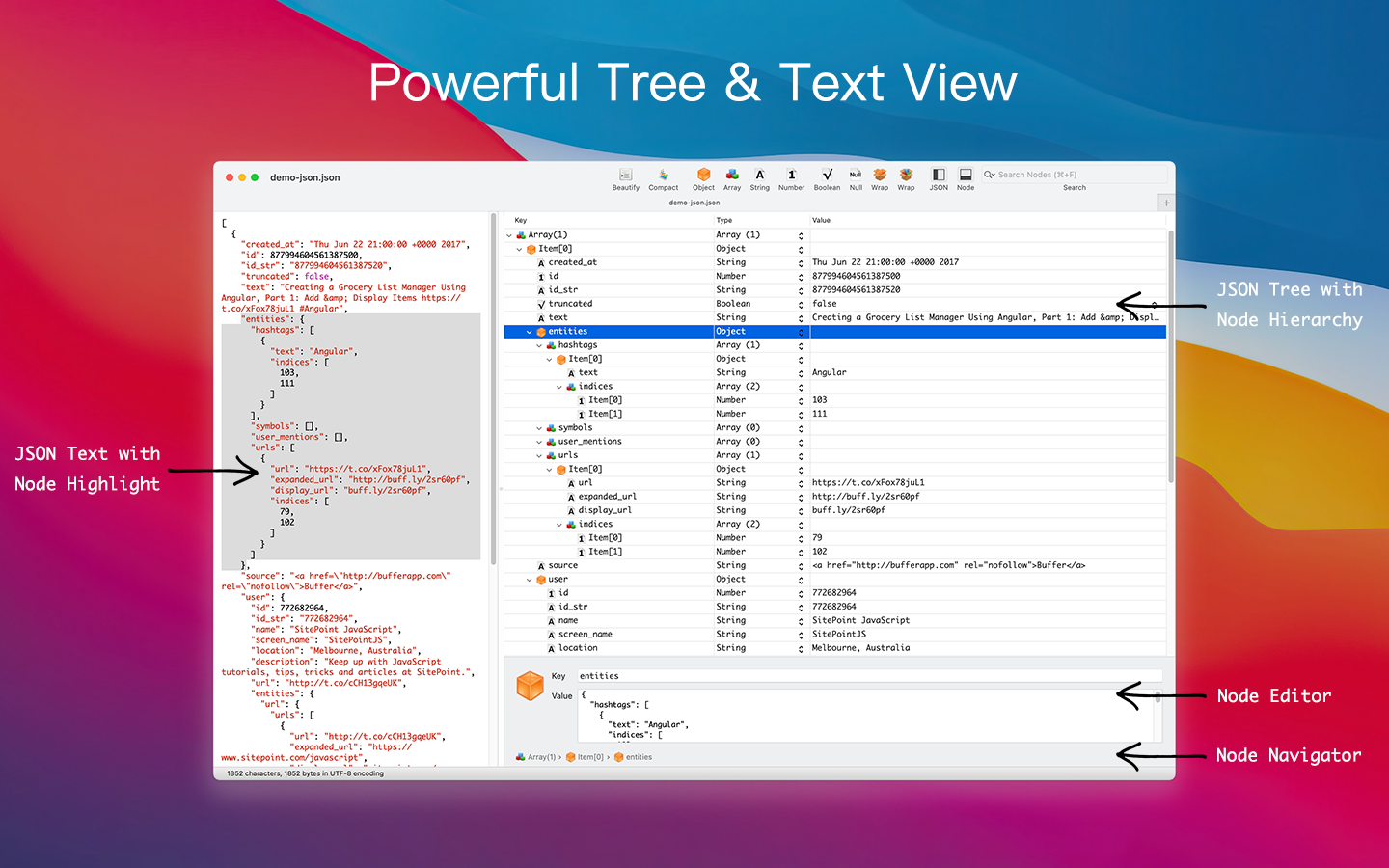
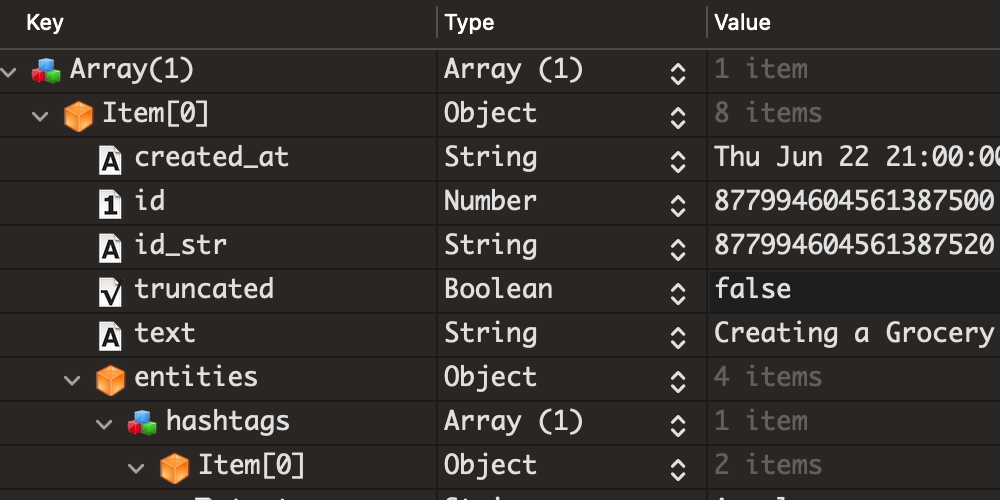
TreeView with clear hierarchy
- View and manipulate JSON with TreeView
- Adjust node level with Cmd+[ and Cmd+]
- Edit and add node directly in TreeView
- Drag and drop supported

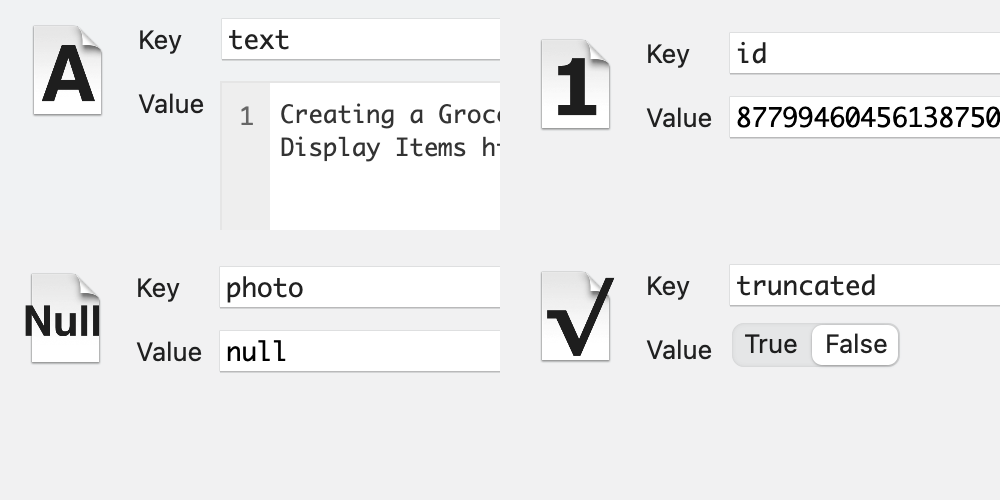
Convenient node editor
- Separated Node Editor
- Easy to edit large text node
- Switch bool value with one click

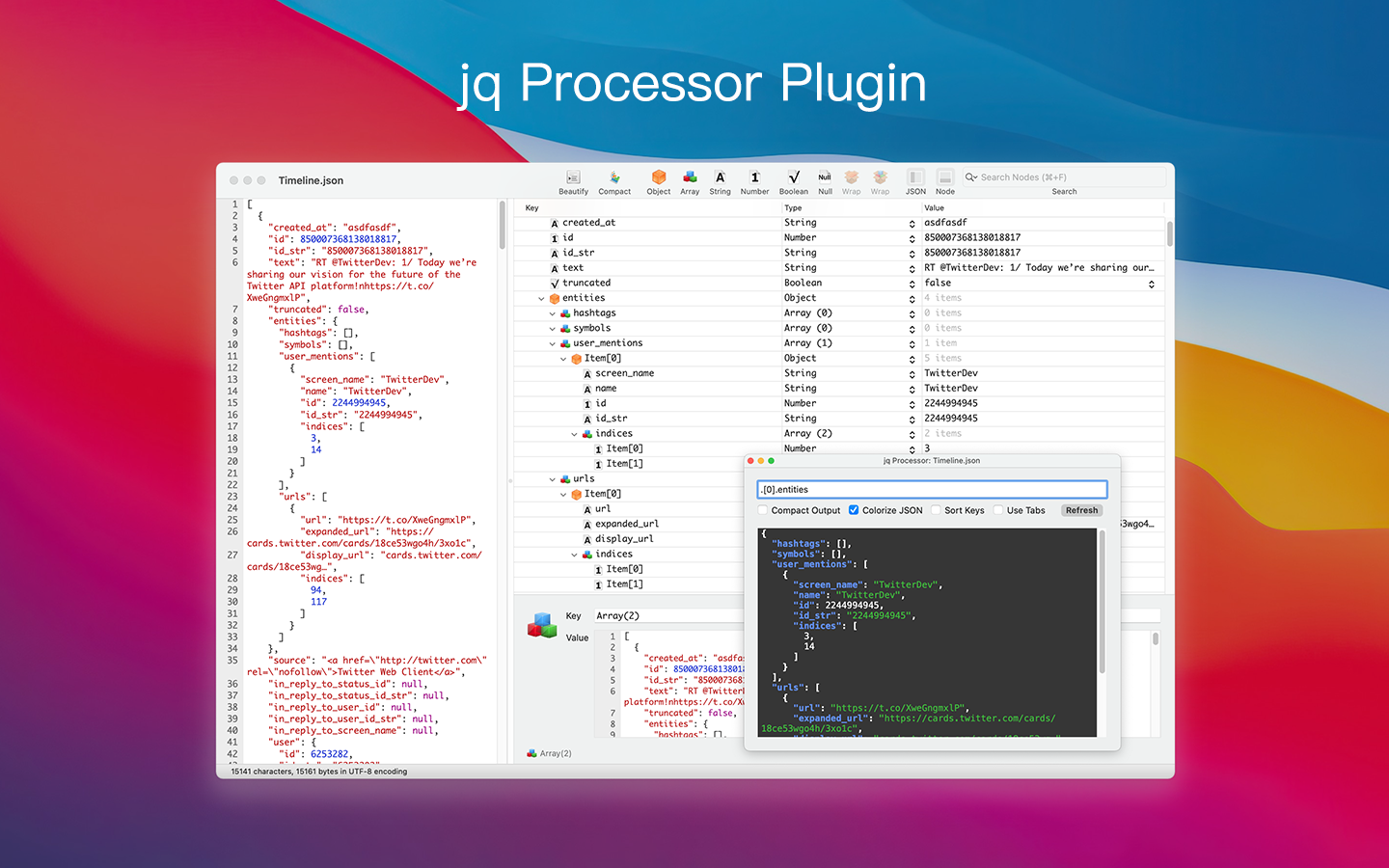
Multiple Plugins
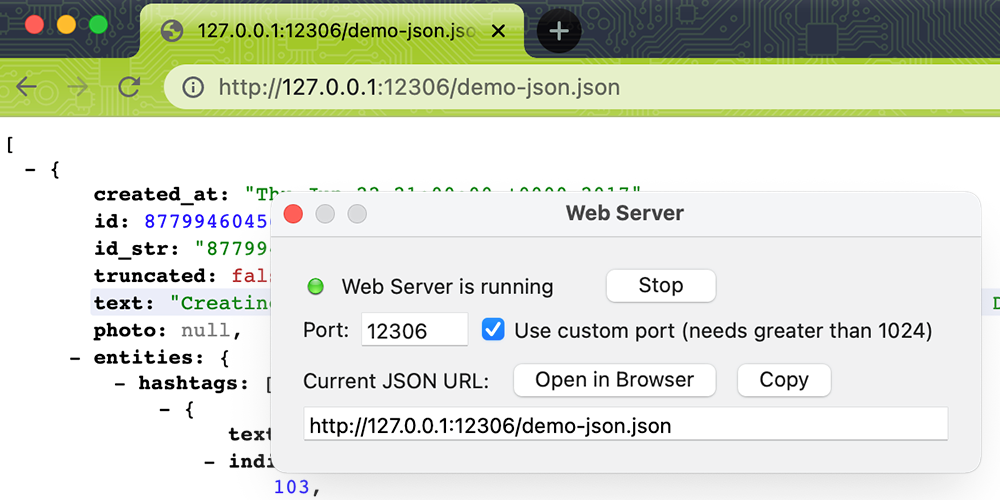
- WebServer plugin
- Serve editing files as HTTP API
- Not Well-formed JSON Parser
- Parse JavaScript code to JSON
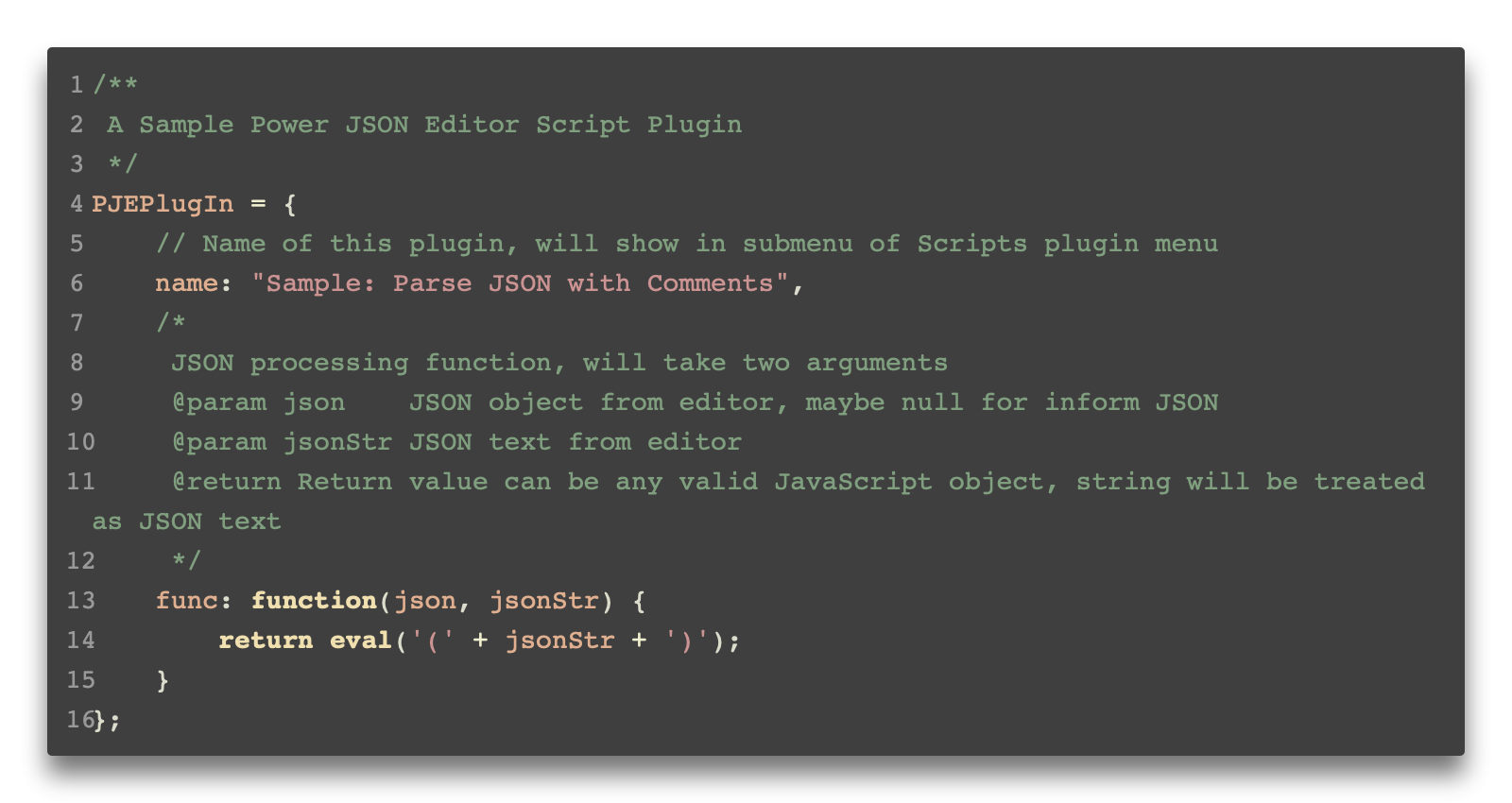
- Scripts plugin
- Processing JSON with custom JavaScript

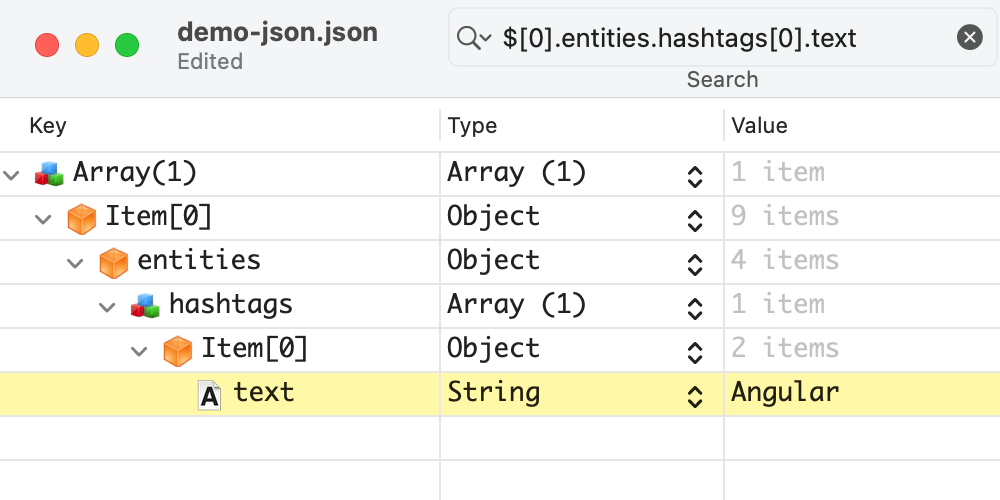
Powerful Search
- Search with NodePath
- Highlight matched nodes
- Search key and value also supported
More Description
With Power JSON Editor for Mac, you can both edit JSON file with raw text view and JSON hierarchy tree view, and both contents of two edit panels are synchronized, edit JSON content in any editor panel will synchronize content to another editor panel, so it will keep content update always.
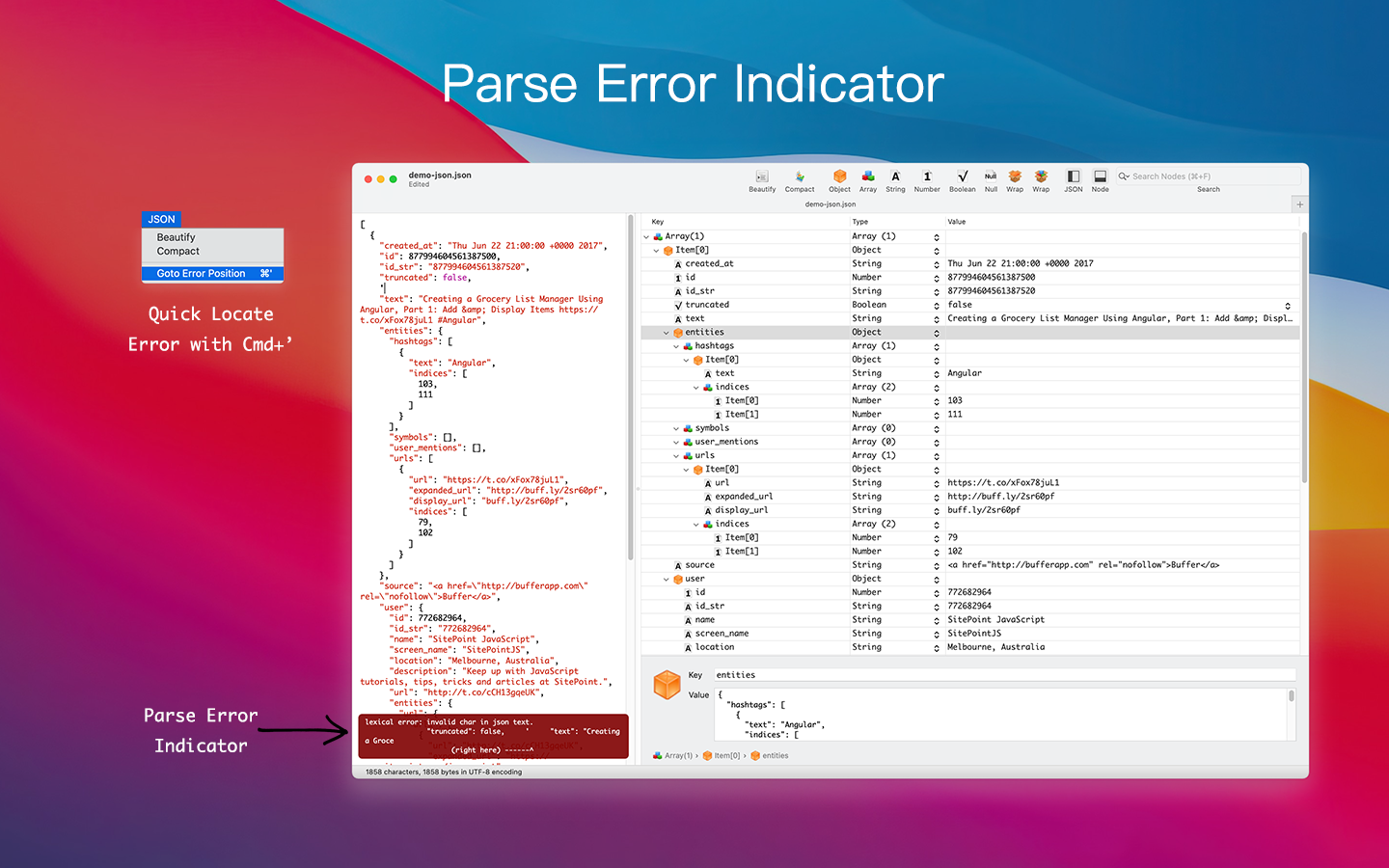
And Power JSON Editor for Mac contains many useful features like Syntax Highlighting, JSON Text Formatting, Parse Error Indicator, with these features, you can manipulate JSON files easily and quickly.
Also, Power JSON Editor for Mac includes many plug-ins to extend its functions, such as Local Web Server plug-in helps serving editing JSON files through a http server, and other apps can fetch JSON file content through http api, works like a API Mock Server. And Scripts plug-in can evaluate any JavaScript file to processing JSON files.
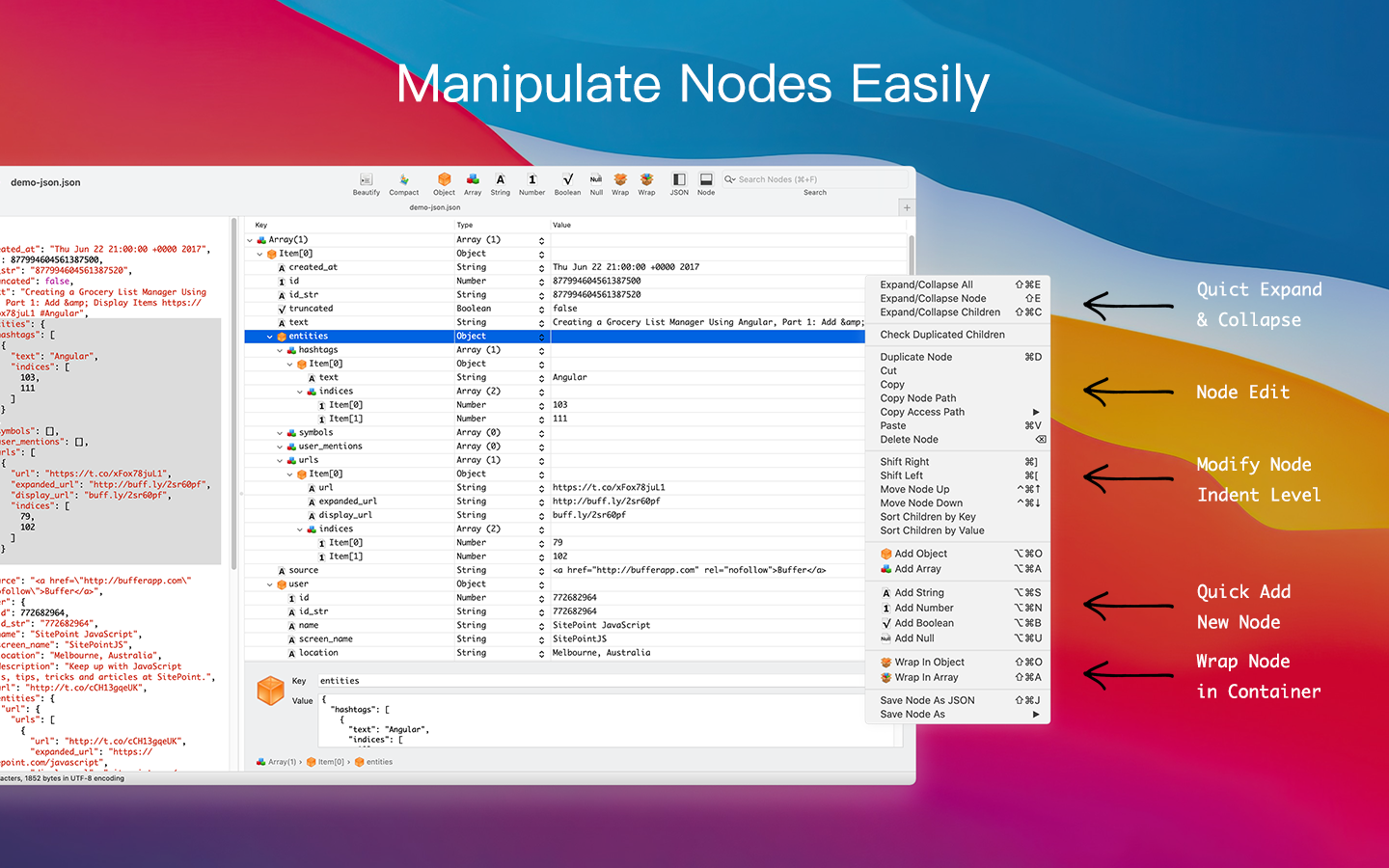
More editor features:
- Error message of parsing JSON, useful to debug invalid JSON
- One-click beautify and compact JSON text
- Convert node data type between string, number, boolean and null
- Duplicate, cut, copy and paste JSON node
- Adjust node’s parent easily with Command + ] or Command + [
- Wrap JSON node to object or array
- Drag and drop JSON data between documents or other editors
If you need a JSON Editor for Mac, Power JSON Editor for Mac should be your choice!
Screenshots
Get it on Mac App Store
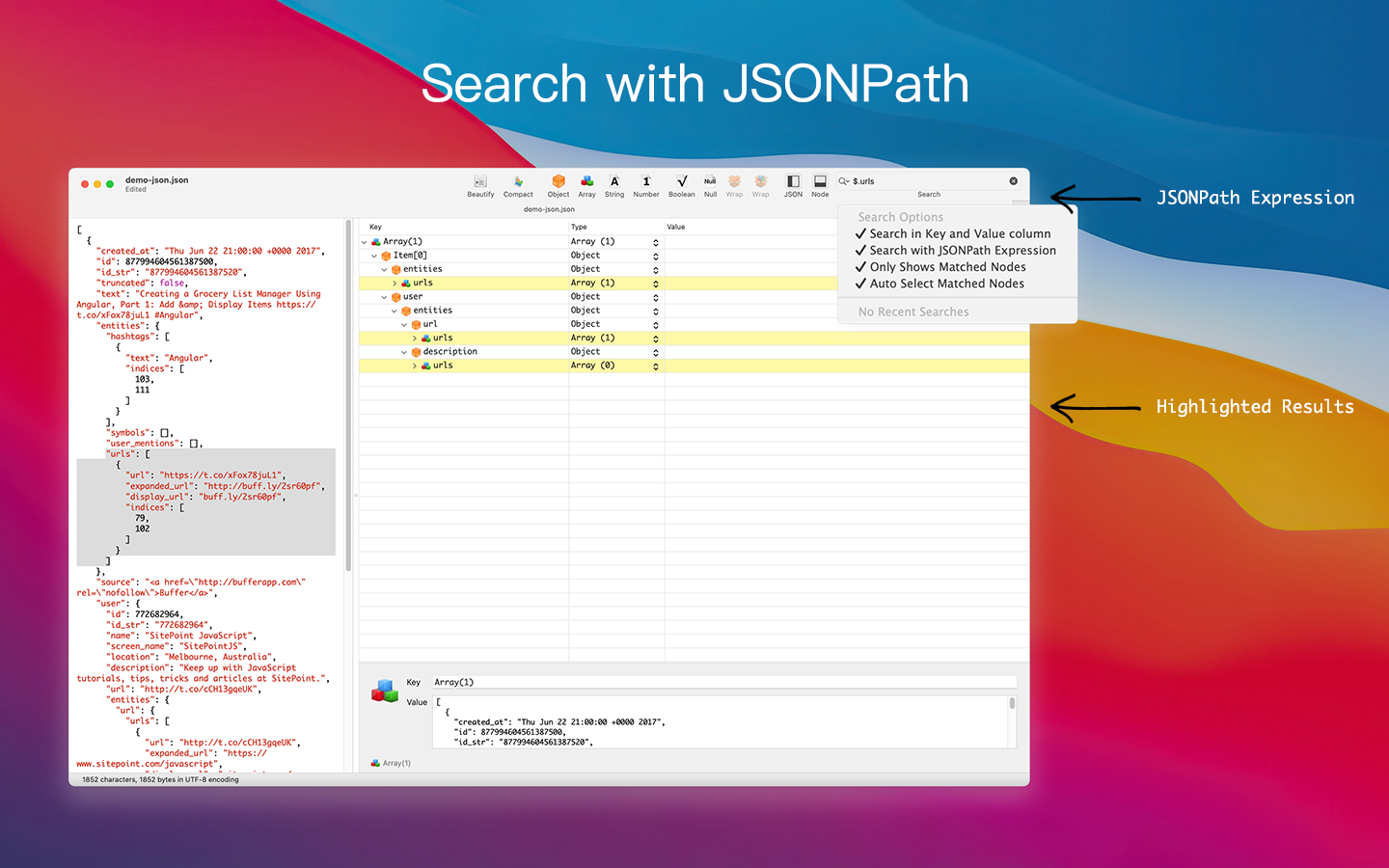
JSONPath Support
Power JSON Editor supports filter JSON nodes with JSONPath (
Power JSON Editor does not support script expression like (@.length-1) in JSONPath.
Filter Expression
Power JSON Editor supports Filter Expression like ?(price < 10)
Grammar
- String Compare Operator: =, contains
- Number Compare Operator: =, <, >, <=, >=
- Collection Operator: filed in {value1, value2}
- Logic Operator: and, or
Examples
- Filter all books cheapier than 10: $..book[?(price<10)]
- Filter all books title contains ‘of’: $..book[?(title contains ‘of’)]
- Filter all books price is 8.95 or 8.99: $..book[?(price in {8.95, 8.99})]
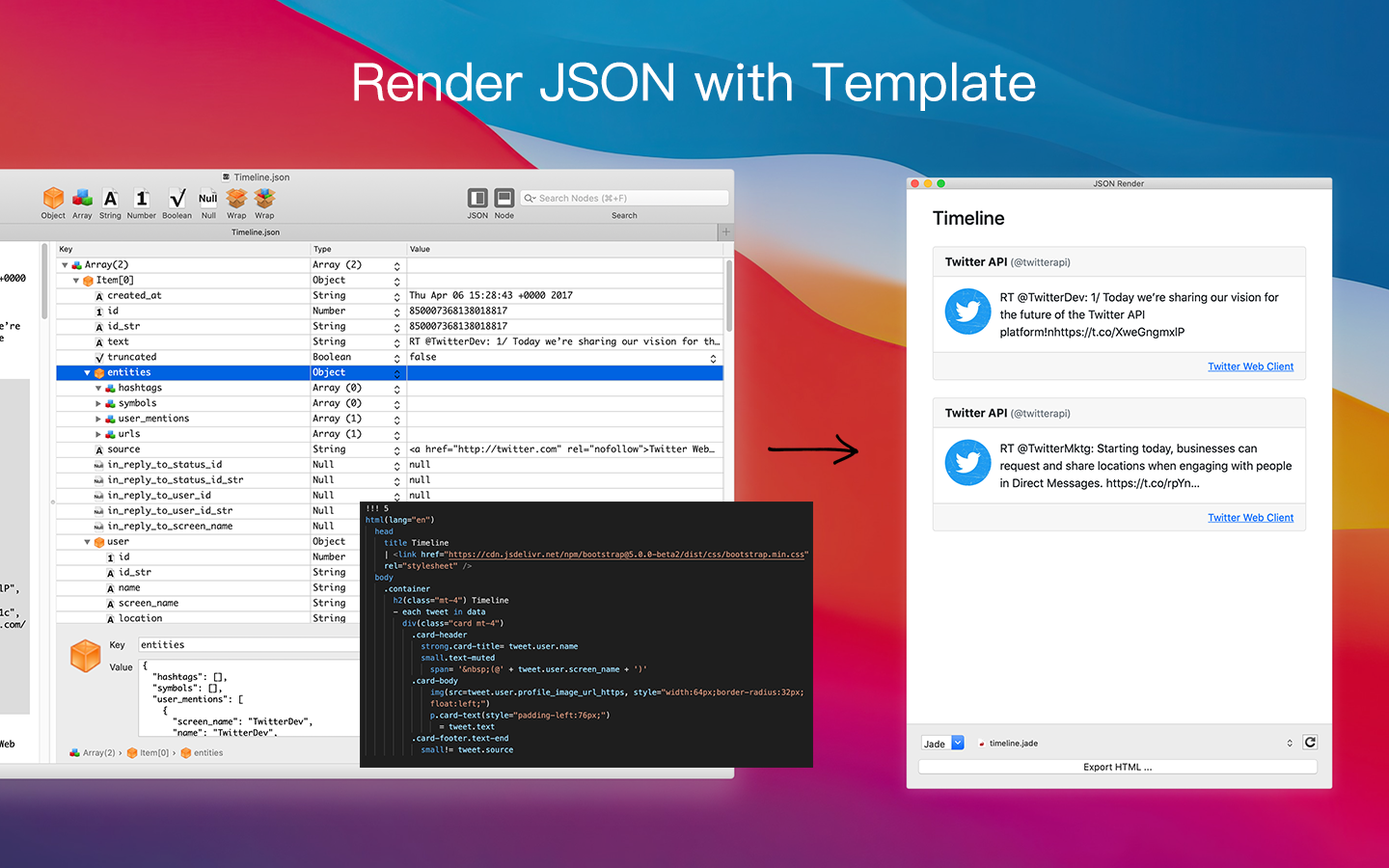
Render Template Example
- each item in data
h2= item.title
p= item.textScripts Plug-in Example

Get it on Mac App Store
See Also
Check Quick JSON Editor for Windows:
Quick JSON Editor
Quick JSON Editor is a lightweight, fast and efficient JSON editor for Windows.